2019. 10. 5. 14:01ㆍ프로그래밍
1. GLFW 다운로드
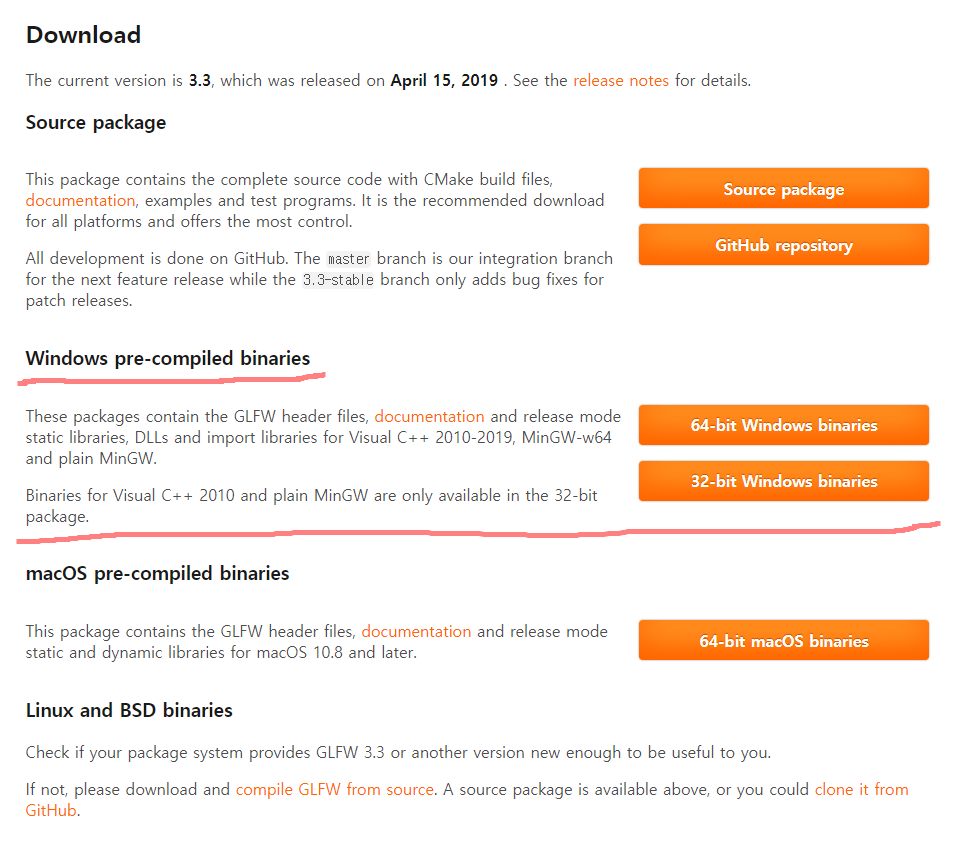
https://www.glfw.org/download.html
GLFW - Download
These packages contain the GLFW header files, documentation and release mode static libraries, DLLs and import libraries for Visual C++ 2010-2019, MinGW-w64 and plain MinGW. Binaries for Visual C++ 2010 and plain MinGW are only available in the 32-bit pack
www.glfw.org

본인의 환경에 맞게 64비트 혹은 32비트를 설치한다.
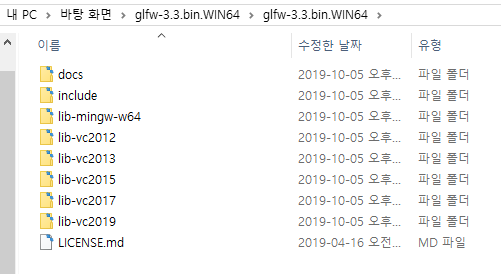
압축을 해제하면, 아래와 같이 파일들이 나올 것이다 이것들 모두 라이브러리 파일이다. 사용하는 비주얼스튜디오 버전이 적혀있는 폴더의 라이브러리파일을 사용하면 된다.

필자는 비주얼스튜디오 2019를 사용하기때문에 lib-vc2019를 사용하겠다. (파일만 다르지 다 똑같다)
우리가 사용해야할 폴더는 딱 2개가있다.
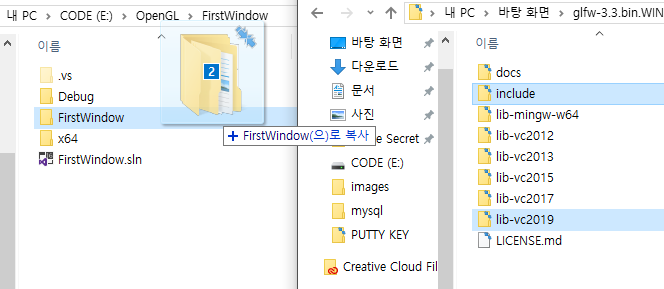
include폴더와 lib-vc(사용하는버전)이 있는데 이들 모두 복사를 하여 자신의 프로젝트 폴더에 붙여 넣어보자.

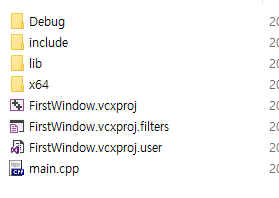
붙여넣었으면 lib-vc2019폴더의 이름은 보기편하고 쉽도록 lib로 바꾸자 다 변경하고 나면 아래와 같이 준비가 된 모습일 것이다.

파일은 준비가 다 완료되었다. 이제 할 차례는 비주얼스튜디오 설정이다.
2. 비주얼스튜디오 설정하기
비주얼스튜디오 설정도 매우 단순하고 간단하다.
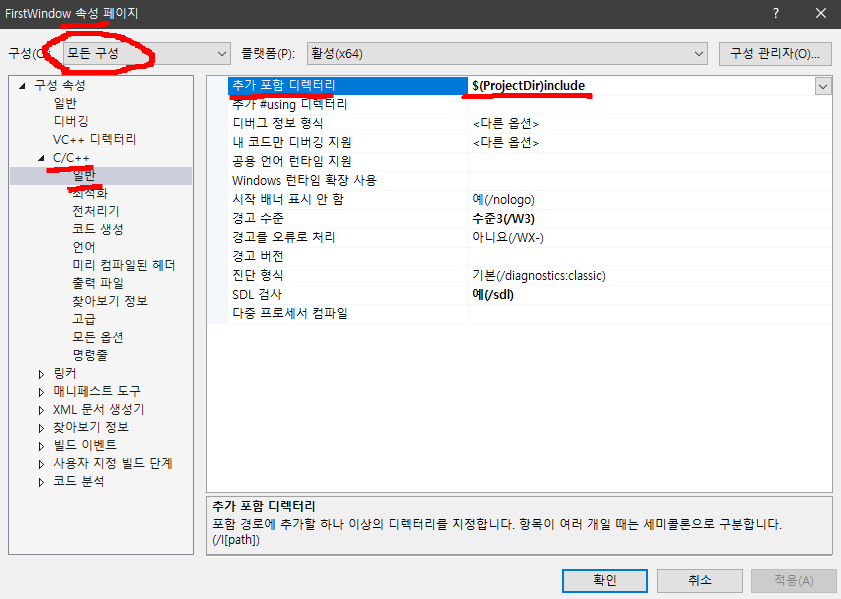
프로젝트 속성 -> C/C++ -> 일반의 추가포함디렉터리에
$(ProjectDir)include를 넣어주면된다. 이것에는 헤더파일들이 있다.

다음으로 할 차례는 링커 설정이다 링커는 일반 항복과 입력항목을 설정해줘야하는데 이 역시 간단하다.
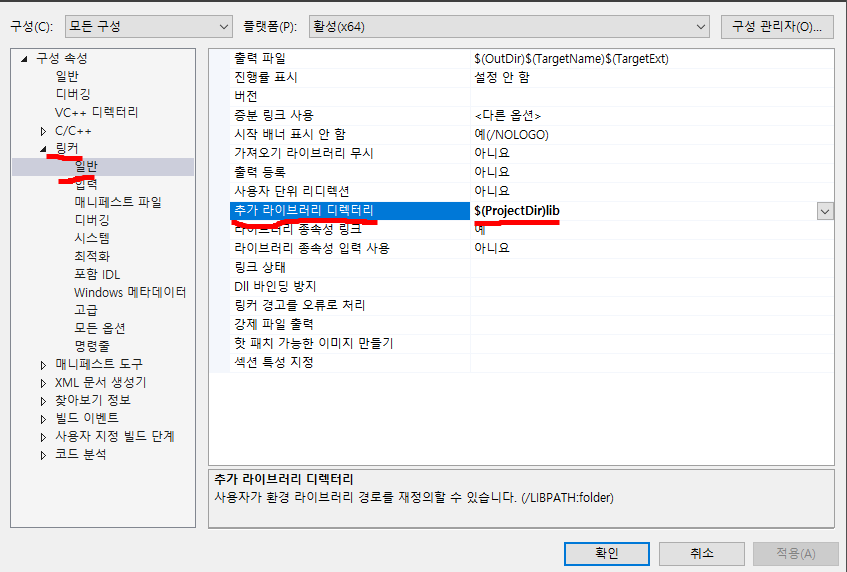
링커 -> 일반 -> 추가 라이브러리 디렉터리에 $(ProjectDir)lib
추가 설명으로 위에서 lib는 우리가 아까 이름을 바꾼 lib-vc2019폴더이다. 만약 lib-vc2019폴더의 이름을 바꾸지 않았으면 $(ProjectDir)lib-vc2019가 되겠다.

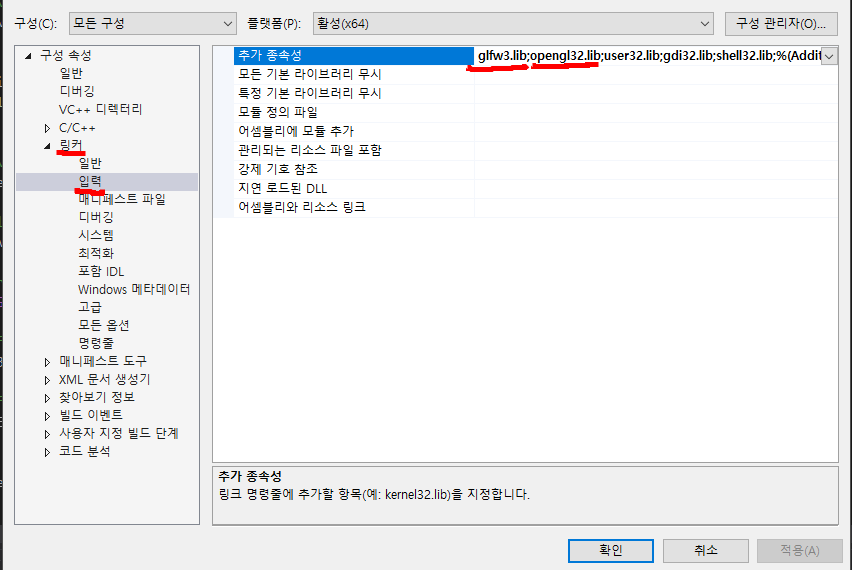
다음은 링커 입력 설정이다.
링커 -> 입력 -> 추가종속성에 들어가 편집을 누른후, glfw3.lib와 opengl32.lib를 넣어준다.

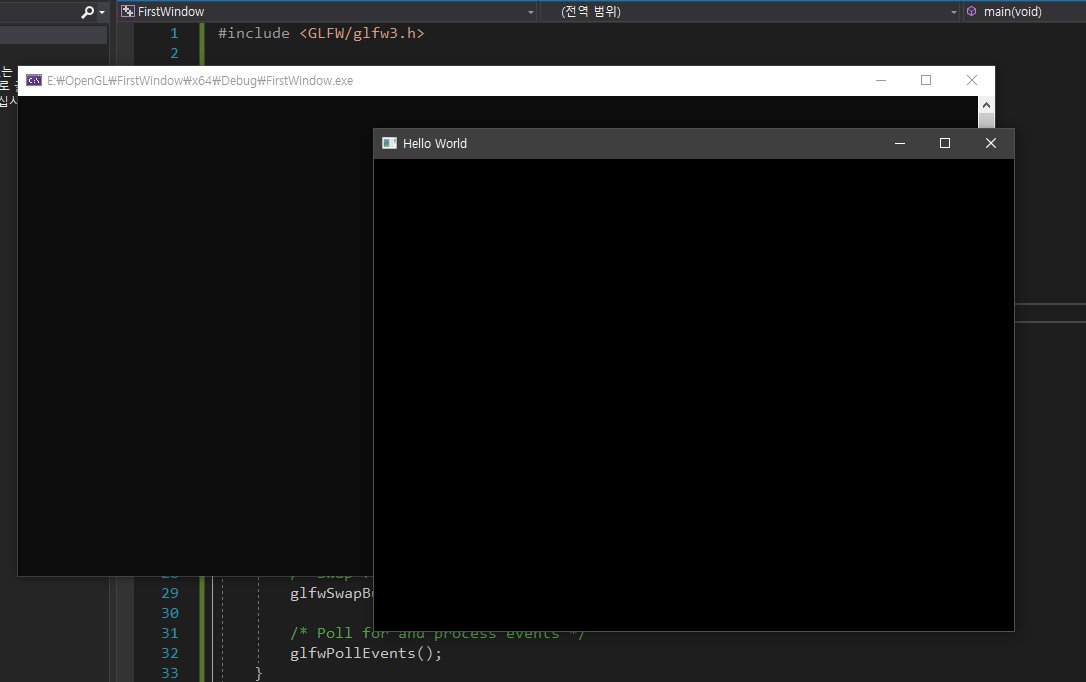
이제 적용/확인을 눌러보자. 그리고 아래의 소스코드를 넣어서 실행을 시켜 보도록 하자.
3. 실행하기
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
#include <GLFW/glfw3.h>
int main(void)
{
GLFWwindow* window;
/* Initialize the library */
if (!glfwInit())
return -1;
/* Create a windowed mode window and its OpenGL context */
window = glfwCreateWindow(640, 480, "Hello World", NULL, NULL);
if (!window)
{
glfwTerminate();
return -1;
}
/* Make the window's context current */
glfwMakeContextCurrent(window);
/* Loop until the user closes the window */
while (!glfwWindowShouldClose(window))
{
/* Render here */
glClear(GL_COLOR_BUFFER_BIT);
/* Swap front and back buffers */
glfwSwapBuffers(window);
/* Poll for and process events */
glfwPollEvents();
}
glfwTerminate();
return 0;
}
|
cs |

'프로그래밍' 카테고리의 다른 글
| [RUST] Owner 소유권에 관하여 (1) | 2019.10.27 |
|---|---|
| C++ 레이싱 GUI 게임 만들기 (0) | 2019.10.06 |
| C++ GUI SFML 설치 (0) | 2019.10.06 |
| [Node.JS] Nodemailer를 활용하여 이메일 인증 발송하기 (0) | 2019.09.15 |
| [Ubuntu] Node.JS Bcrypt 설치하기 (0) | 2019.09.15 |